No Thumbnail Uploading to Youtube From Website Link
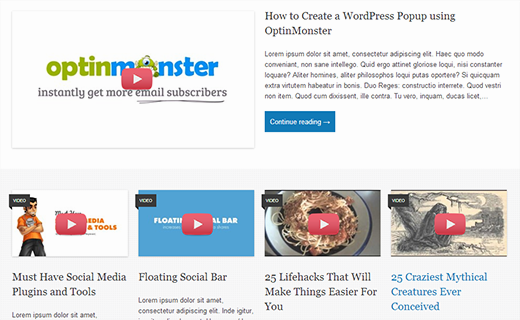
Have you seen popular sites using their YouTube video thumbnails on the front page of their site? If you run a video channel on sites like YouTube, Vimeo, or others, then you too tin brandish a video thumbnail for all posts containing videos on the front and annal pages of your blog. In this article, nosotros will show you how to add thumbnails for YouTube videos in WordPress.

Video Thumbnails and WordPress Post Thumbnails
WordPress comes with congenital-in functionality to add together featured images or post thumbnails, and most WordPress themes support this characteristic. Nevertheless, if you want to highlight your video content from YouTube, and then you would want to showcase that content with video thumbnails. This article will assistance yous practice that past using the default WordPress post thumbnail functionality.
Setting up Video Thumbnails Plugin in WordPress
First thing you demand to do is install and activate Video Thumbnails plugin. Later on activating the plugin, you need to go to Setttings » Video Thumbnails to configure the plugin settings.

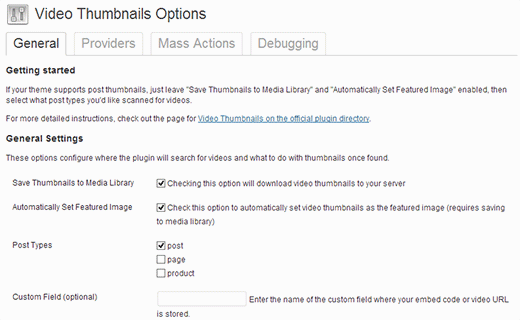
On the settings screen, we recommend that you cull to shop the thumbnail in your media library. This will reduce external http requests on your site, and your pages will load faster. Under the post types department the plugin will show posts, pages, and custom post types if yous have any on your website. Select the post types you want the plugin to scan for videos links. The last choice on this folio is to choose a custom field. Some video plugins for WordPress salvage video URLs in a custom field, and if you are using such plugins, and then you will need to enter that custom field here. Later on that click Save Changes push button.
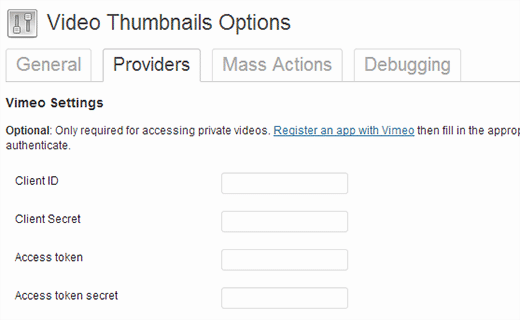
On the settings page, you lot will also run across the Providers tab. If you lot are using Vimeo to share your videos, then you volition need to create an app on Vimeo and then enter client ID, customer secret, access token, and access token secret values here.

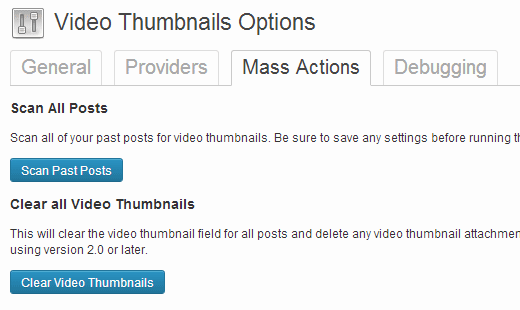
On the Mass Actions tab, you can scan your published posts for videos and generate video thumbnails for them. The plugin also provides a button to clear all video thumbnails and remove them as attachment from your posts.

Creating Video Thumbnails in WordPress Posts
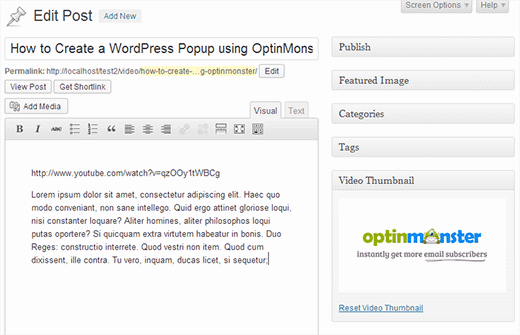
Now that you have set upward the plugin, let's create a video thumbnail by adding a video URL in a WordPress post. To do that you need to create or edit a WordPress post and add your video URL in the post edit expanse. Once you lot publish the post, yous will meet that the plugin has generated a video thumbnail for you and added it to your post.

Displaying a Video Thumbnail in your WordPress Theme
Video thumbnails plugin uses WordPress Post Thumbnails functionality. Most WordPress themes are setup to automatically display post thumbnails. This means that your theme will automatically display the video thumbnail forth with your post content or excerpt. However if your theme does not display the video thumbnails, then you need to edit your theme files and add together this code to the template where you want to display thumbnail.
<?php the_post_thumbnail(); ?>
How to Add a Play Push button on the Video Thumbnail in WordPress
Now that you lot take successfully captured and displayed video thumbnails in your WordPress posts, yous might want to distinguish your regular image thumbnails from your video thumbnails. This will let your users know that in that location is a video in the post, and they can click on the play button to view the video postal service. We volition bear witness yous how to use provisional tags to distinguish between video thumbnails and regular post thumbnails and add a play button.
To use this method you need to make sure that yous publish your video posts under a specific category, for instance, Videos. And then inside your theme'due south template files similar index.php, archive.php, category.php, or content.php look for this line of lawmaking:
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a>
At present we need to replace this code with the following code:
<?php if ( in_category( 'video' )) : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?><bridge class="playbutton"></bridge></a> <?php else : ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail(); ?></a> <?php endif; ?>
This code adds <span class="playbutton"?></span> later the mail service thumbnail but for posts filed under video category. The next step is to upload an epitome file from Media » Add New screen. This image volition exist used as the play push. In one case you have uploaded the prototype file, note the image file location by clicking on the Edit link next to the image.
The concluding step is to display the play push. Nosotros will be using CSS to display and position the play button on the video thumbnail. To do that, you need to copy and paste this CSS code in your theme or child theme's stylesheet by clicking on Advent » Editor.
.playbutton { groundwork: url('http://instance.com/wp-content/uploads/playbutton.png') center center no-repeat; position: absolute; tiptop: fifty%; left: 50%; width: 74px; height: 74px; margin: -35px 0 0 -35px; z-index: ten; opacity:0.half dozen; } .playbutton:hover { opacity:i.0; } Don't forget to supersede the background paradigm url with the URL of the play push image file you uploaded earlier. That'due south all. Your video thumbnail files should now take a play button on them.
Nosotros hope this article helped you highlight your YouTube videos with thumbnails in WordPress. For feedback and questions please get out a comment or follow us on Twitter.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then nosotros may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us.
Source: https://www.wpbeginner.com/plugins/how-to-add-thumbnails-for-youtube-videos-in-wordpress/